今天给大家分享两页非常赞的曲线动画案例,挑选其中一页,输出一篇保姆级教程,用微软PowerPoint软件,教大家从0到1做出来。


怎么样,动画效果是不是很丝滑?
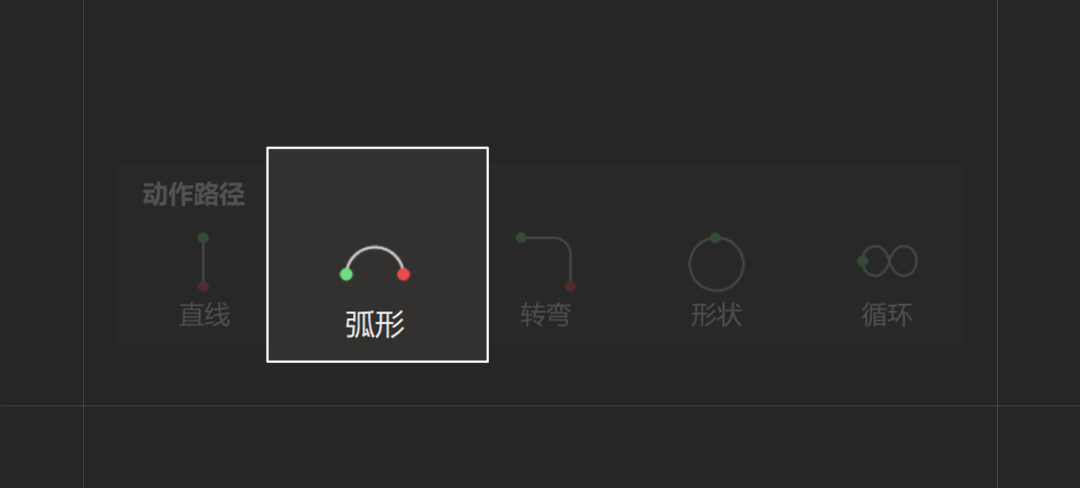
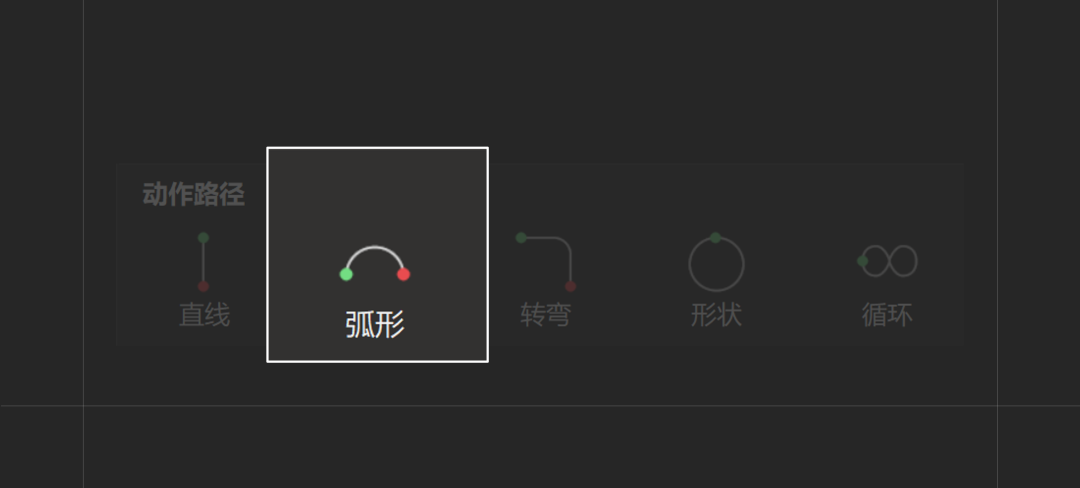
这其实是用到了路径动画下的【弧形】动画,原理很简单,只是需要多一些细节上的调节。

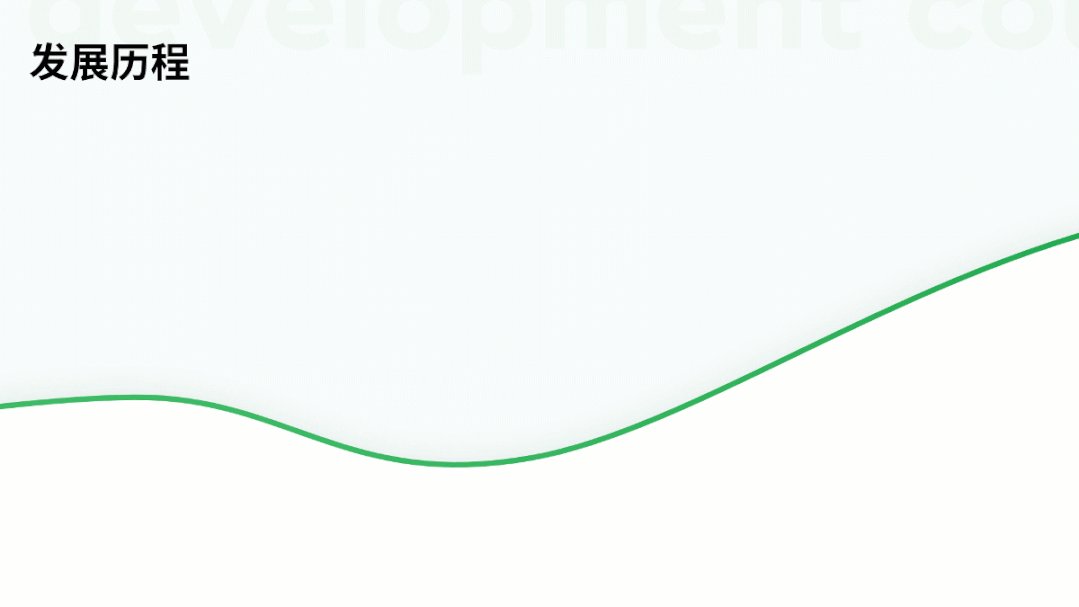
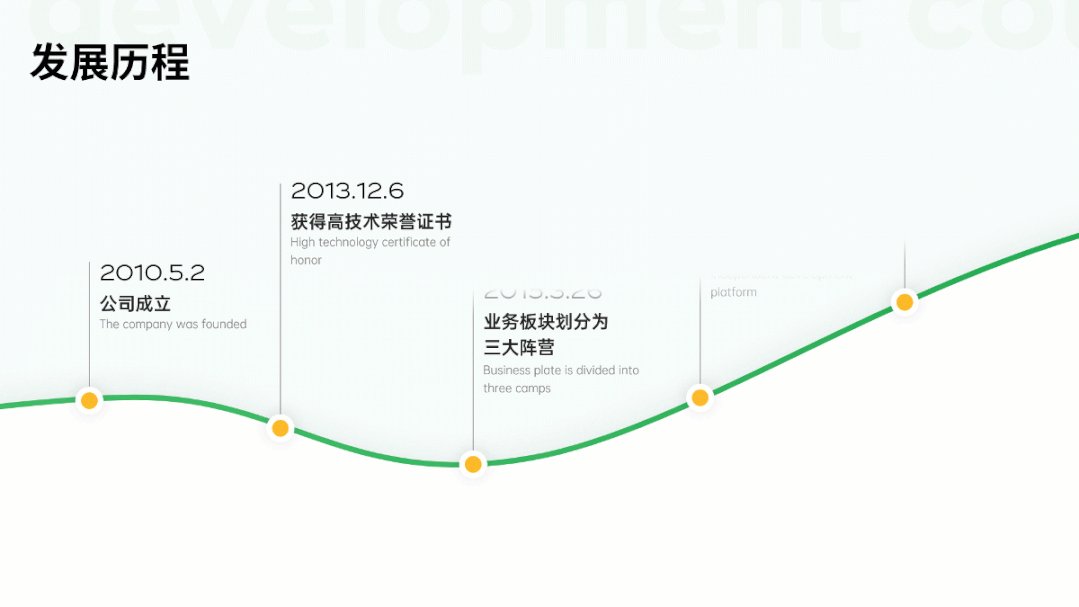
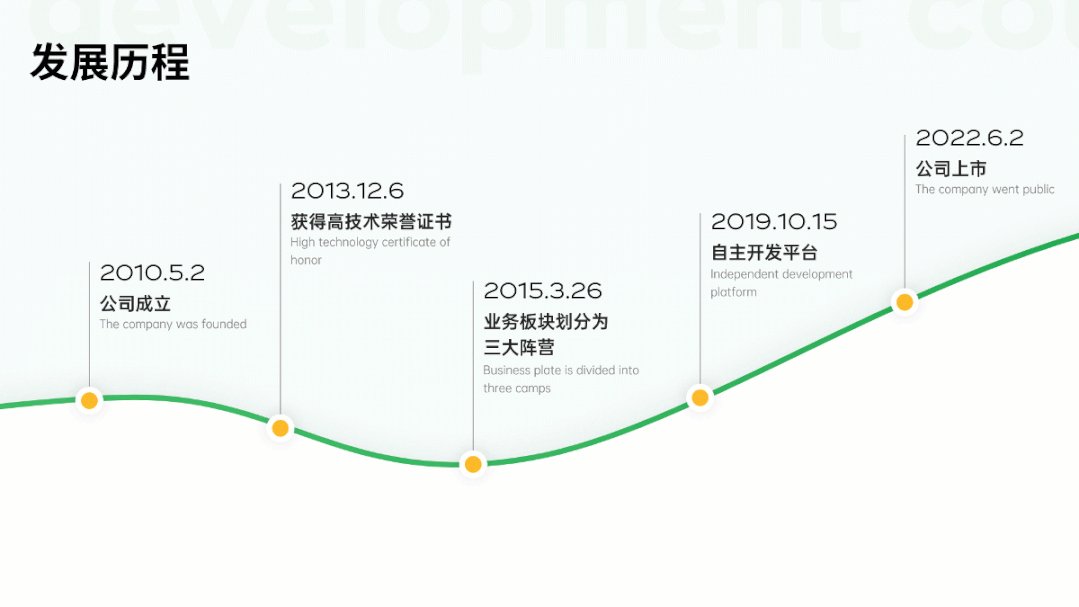
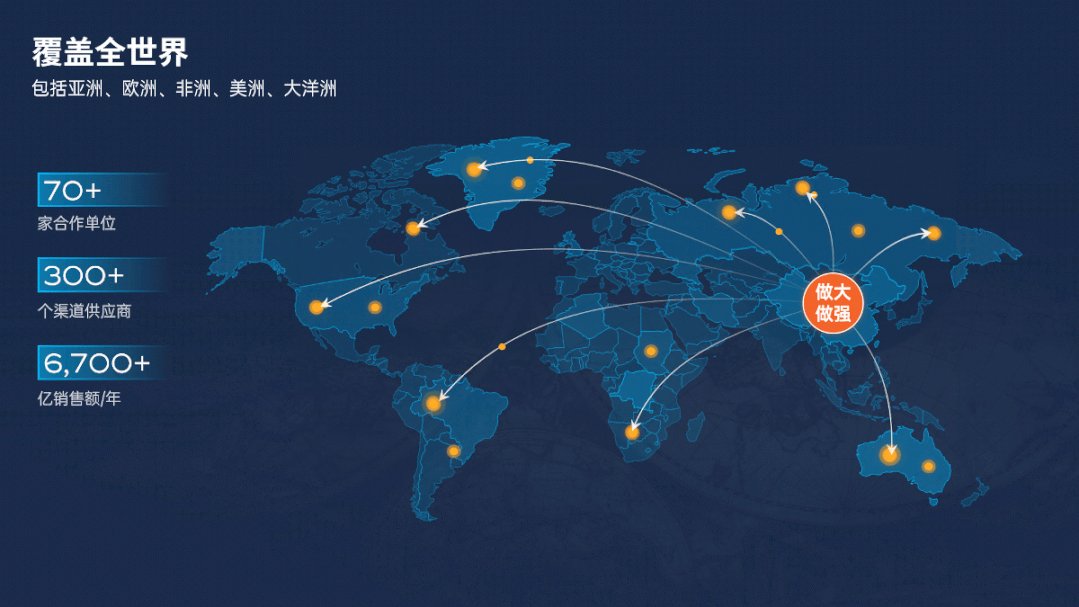
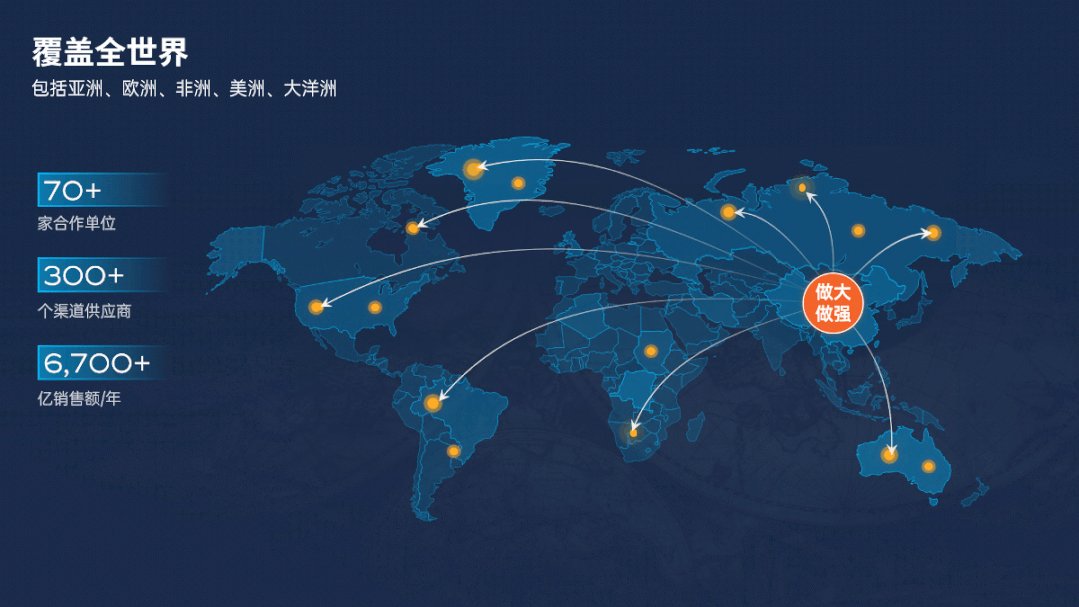
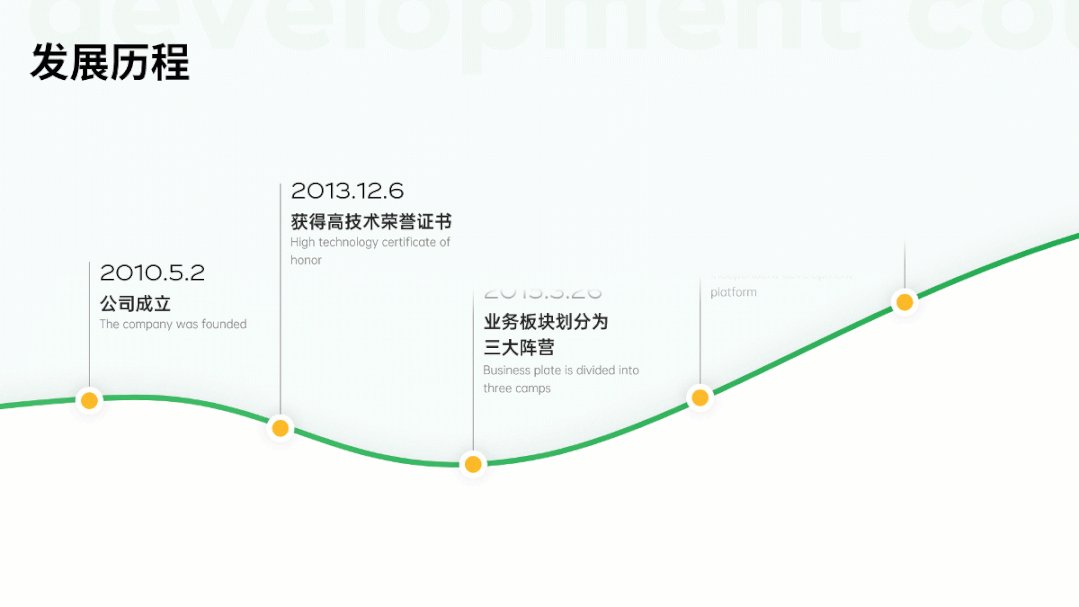
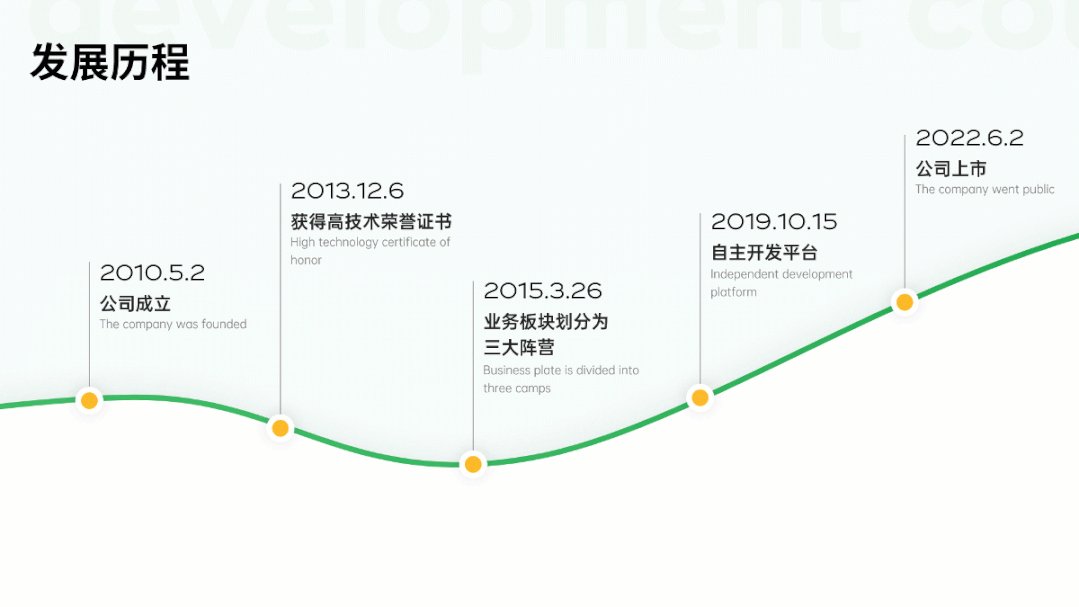
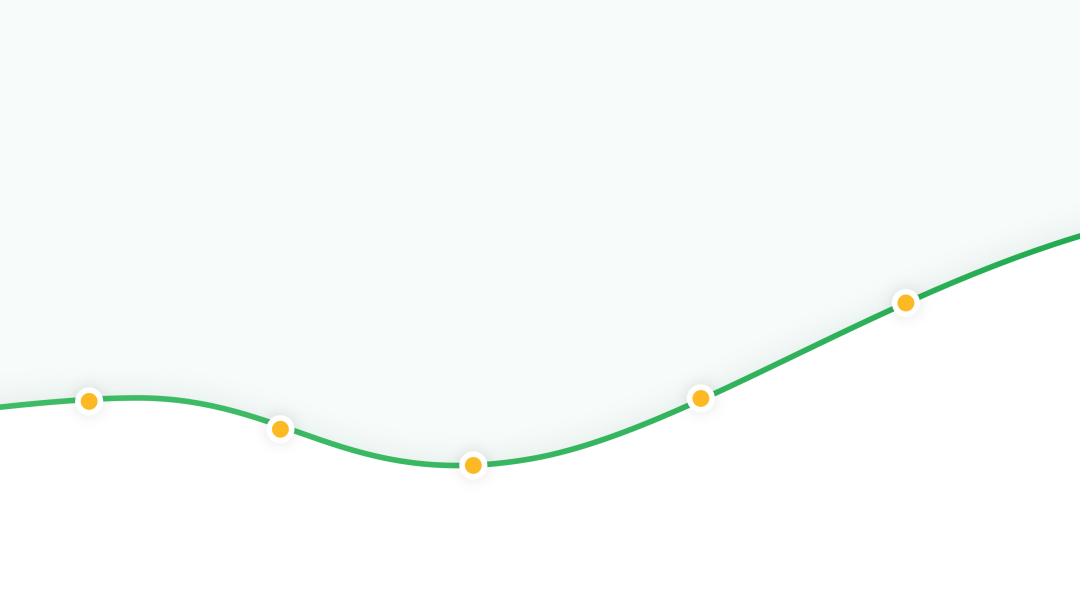
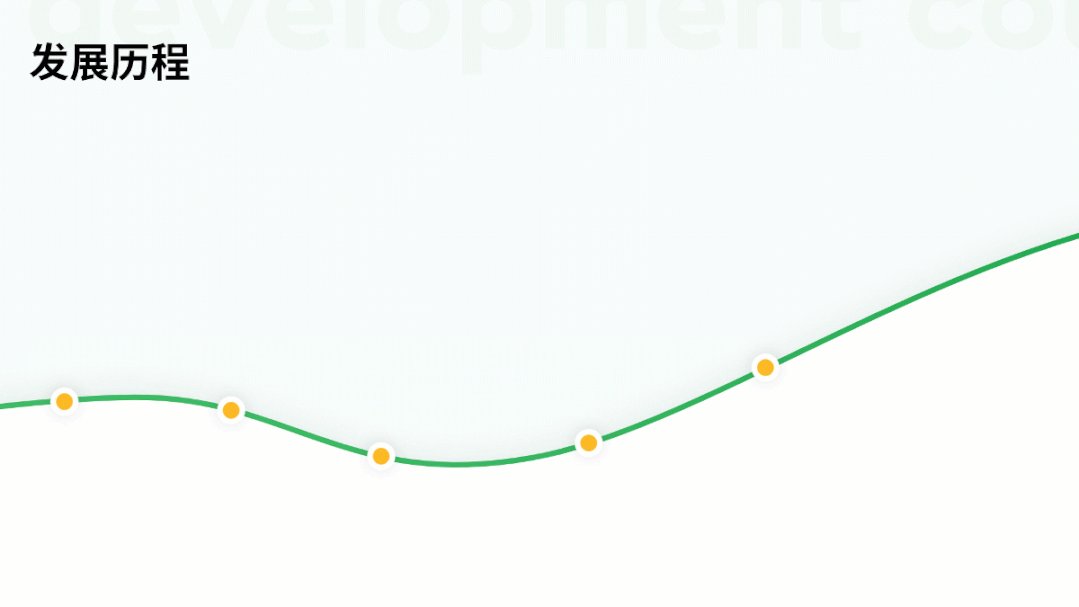
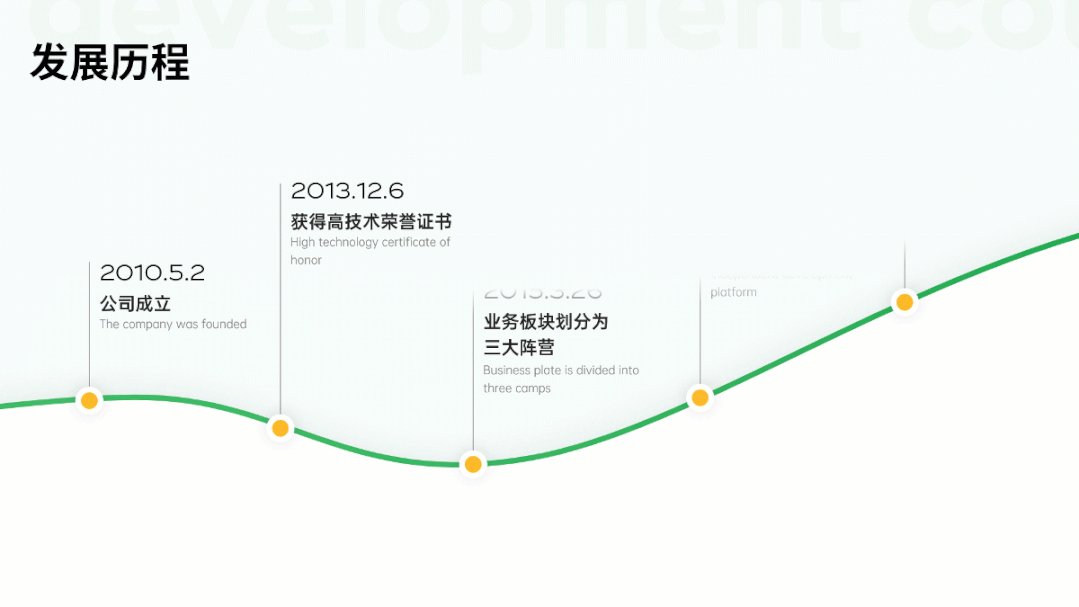
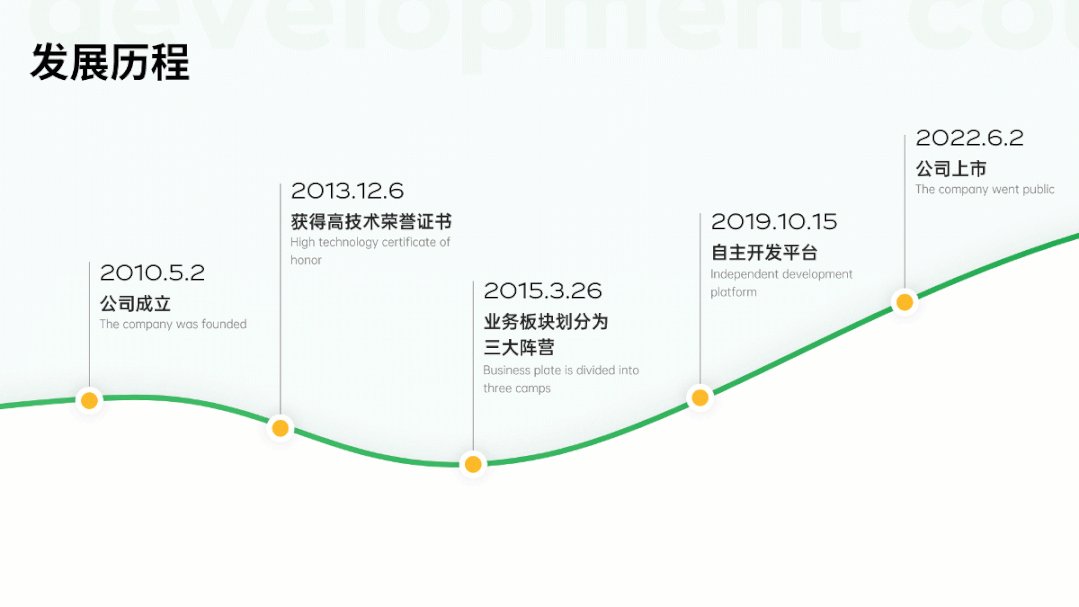
我们来看这页案例。

简单分析一下,这其实是一个时间轴页面,用曲线线条来作为时间轴主体,让整个画面显得灵动且有新意,搭配上动画,还是挺不错的。
具体要怎么在PPT里制作呢?
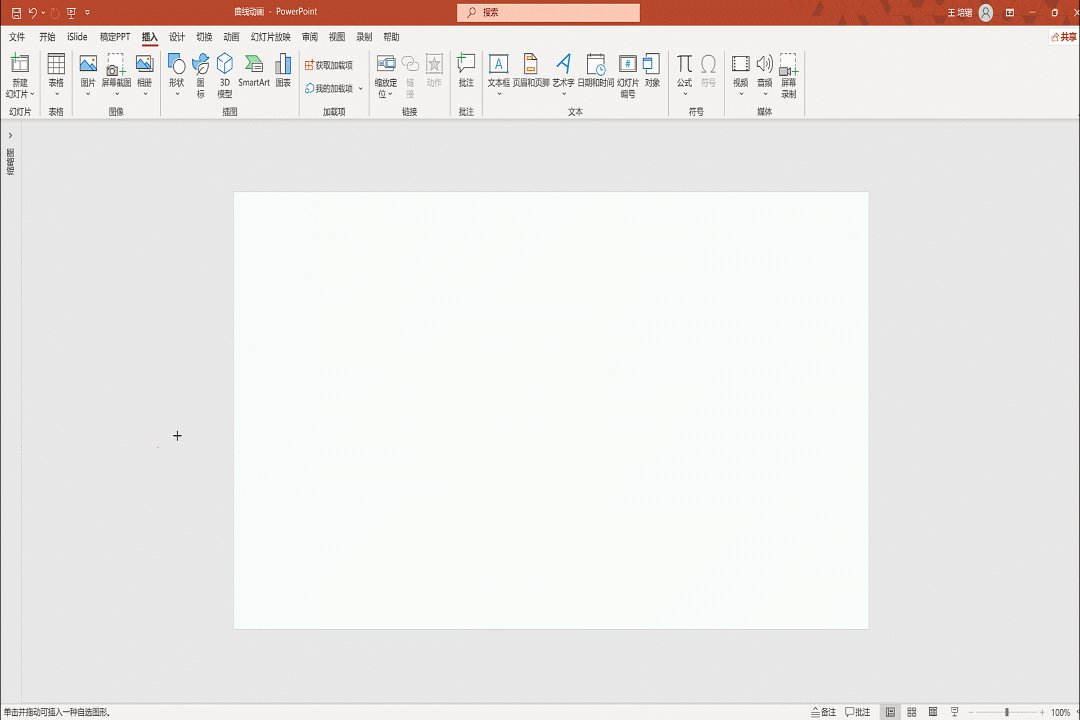
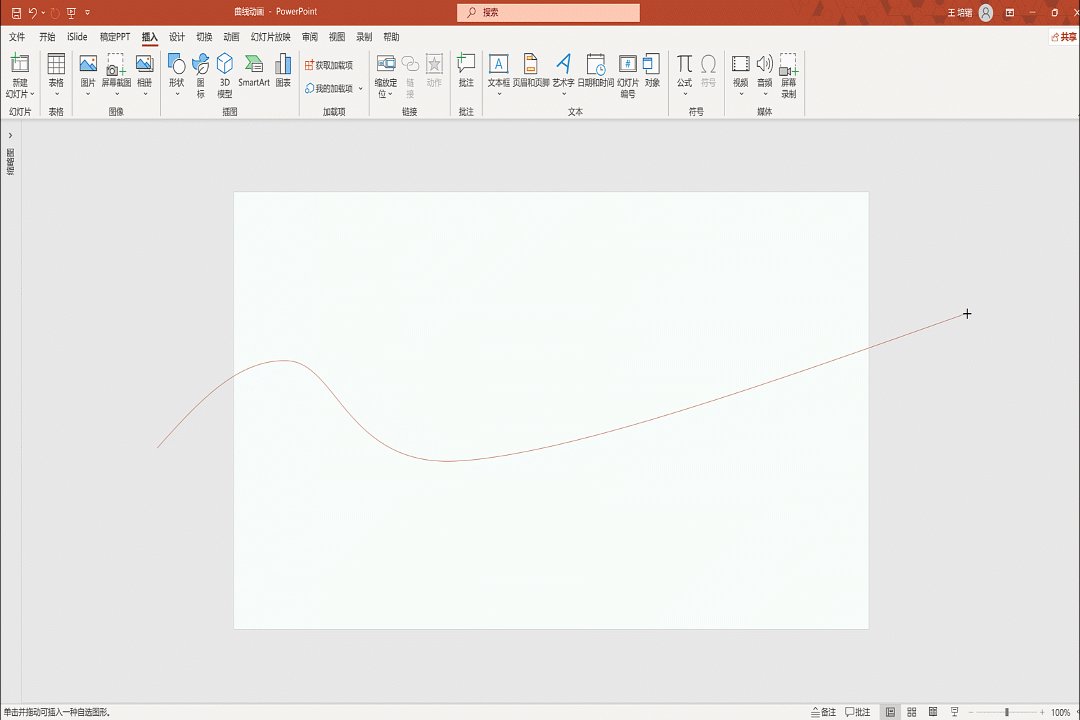
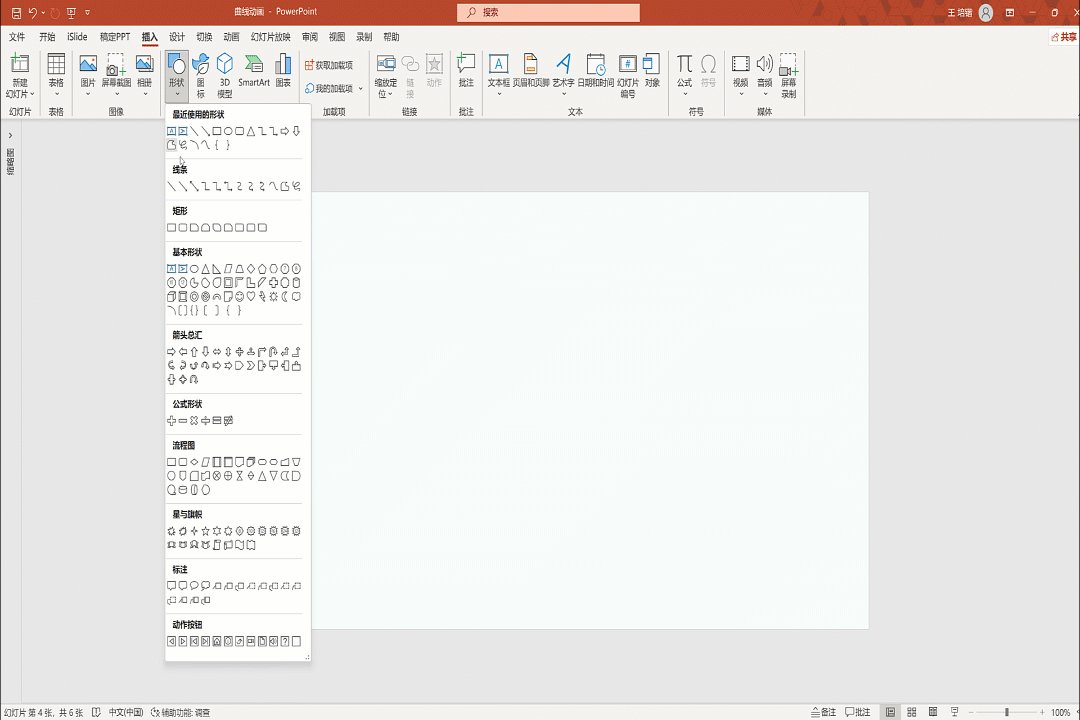
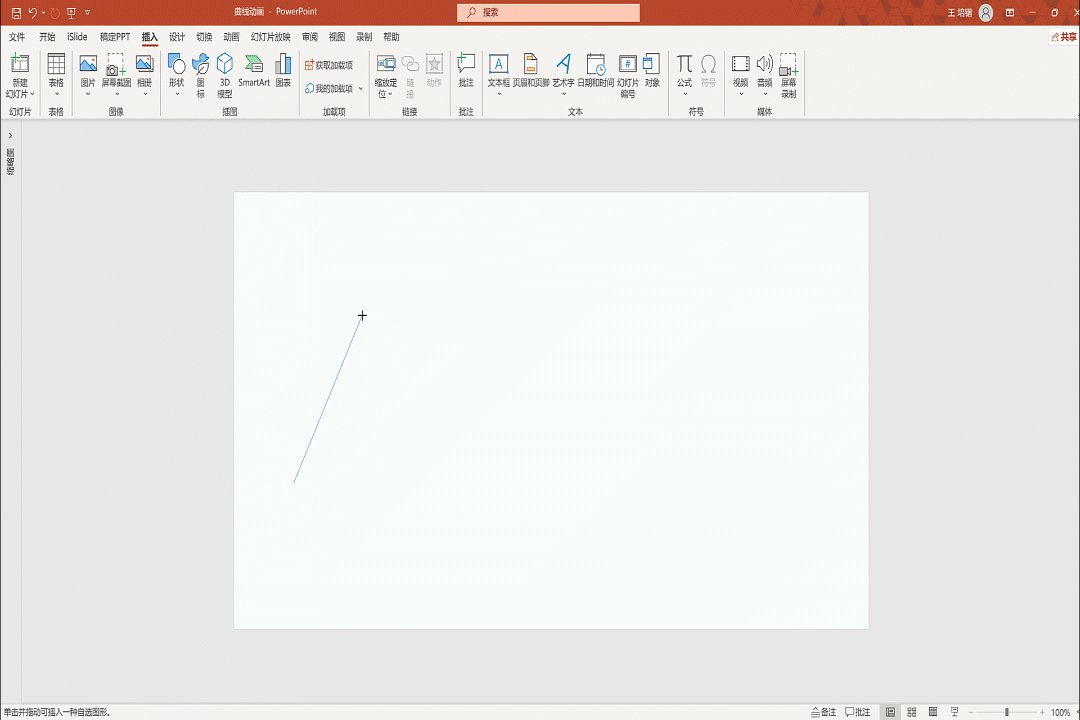
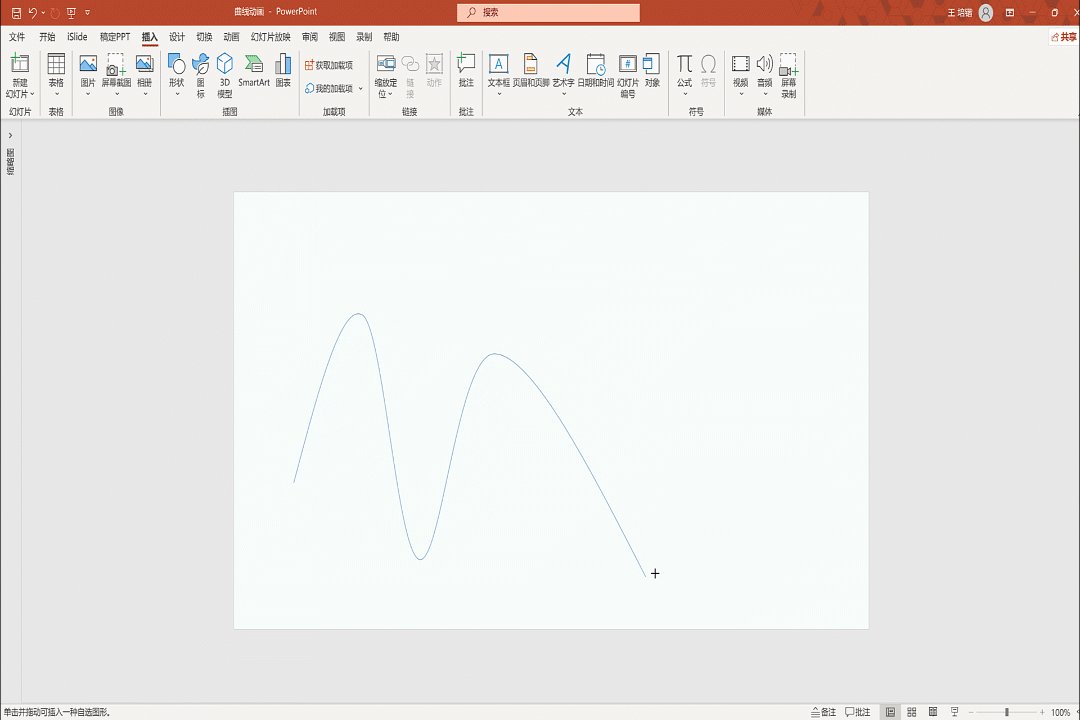
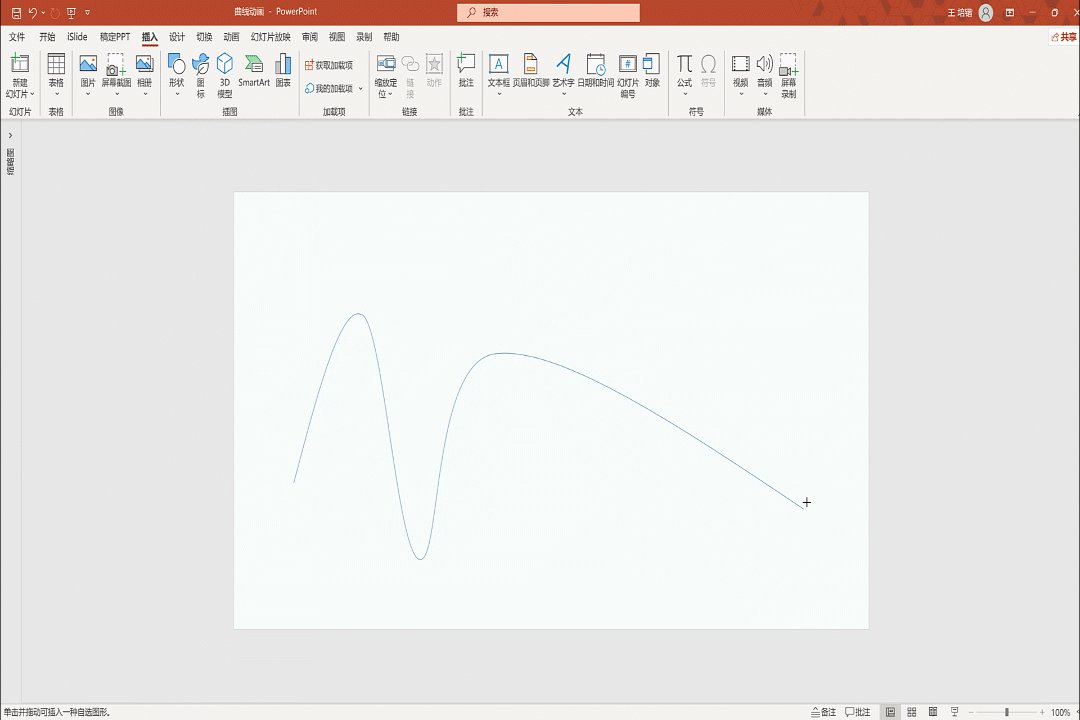
我们插入一个曲线形状,用鼠标控制好弧度并依次点击,以此生成一段弧线,在曲线末尾,按回车键即可结束。

这个步骤里有两个注意的点:
1.尽量只在弧度转弯的位置点击;
2.点击的数量,尽量少一些,这样能更好控制线条的弧度。

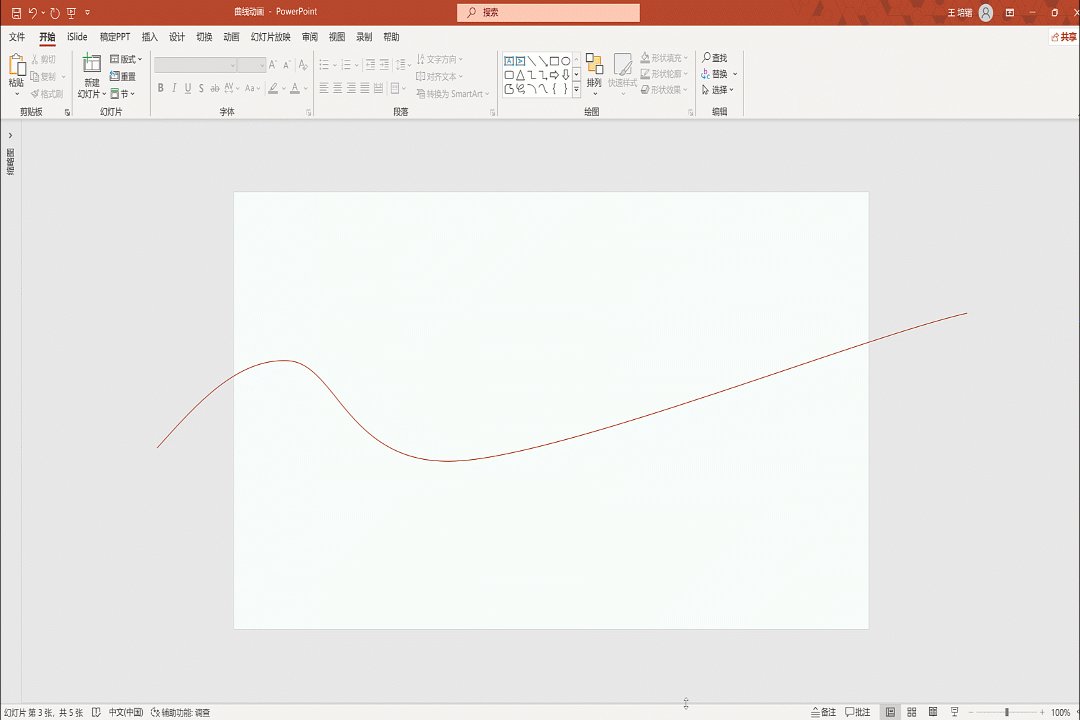
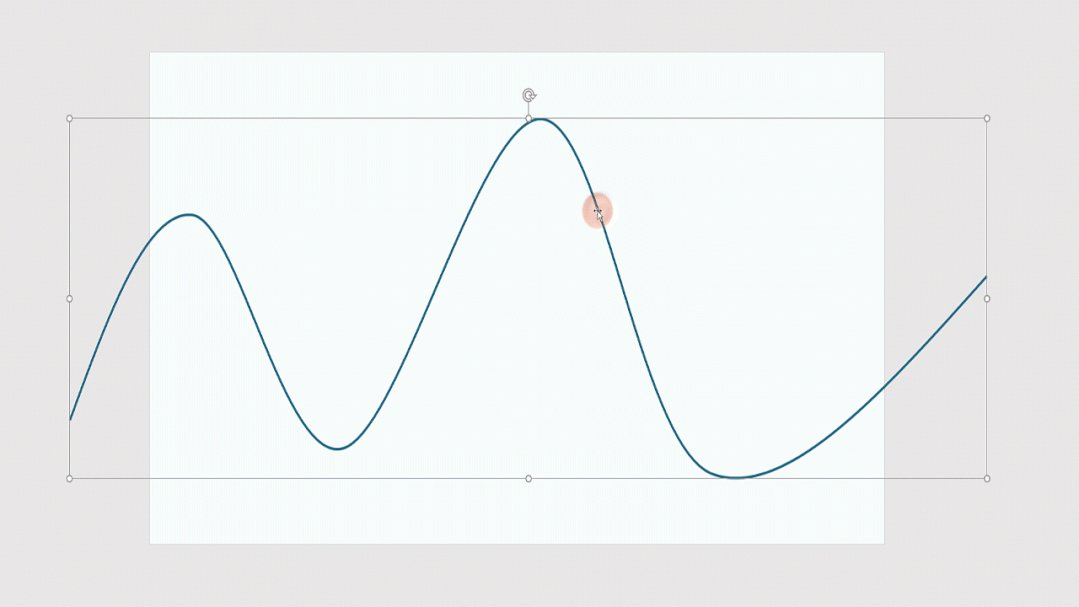
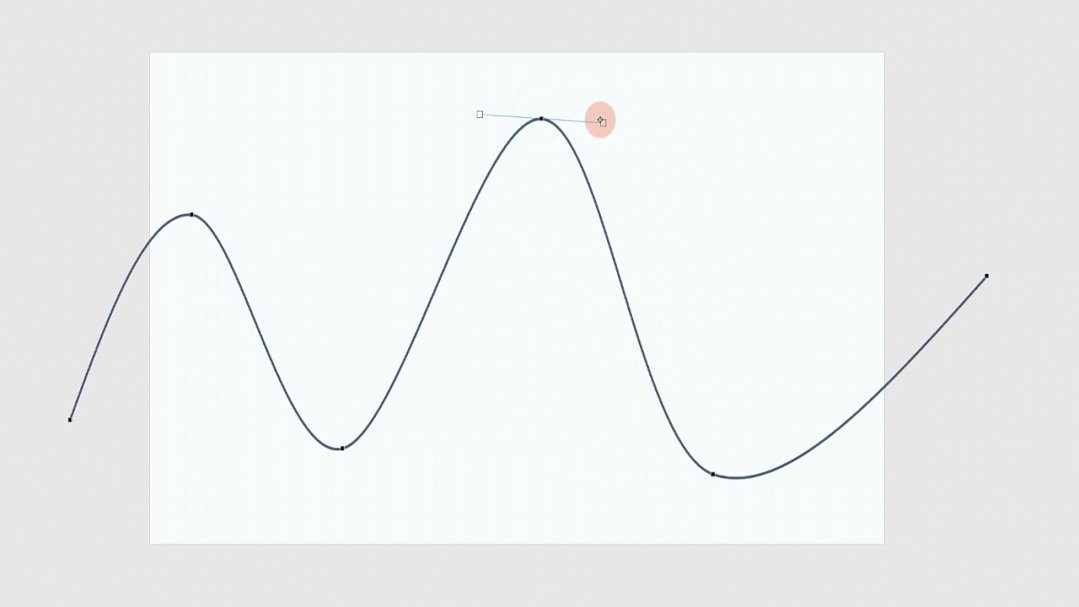
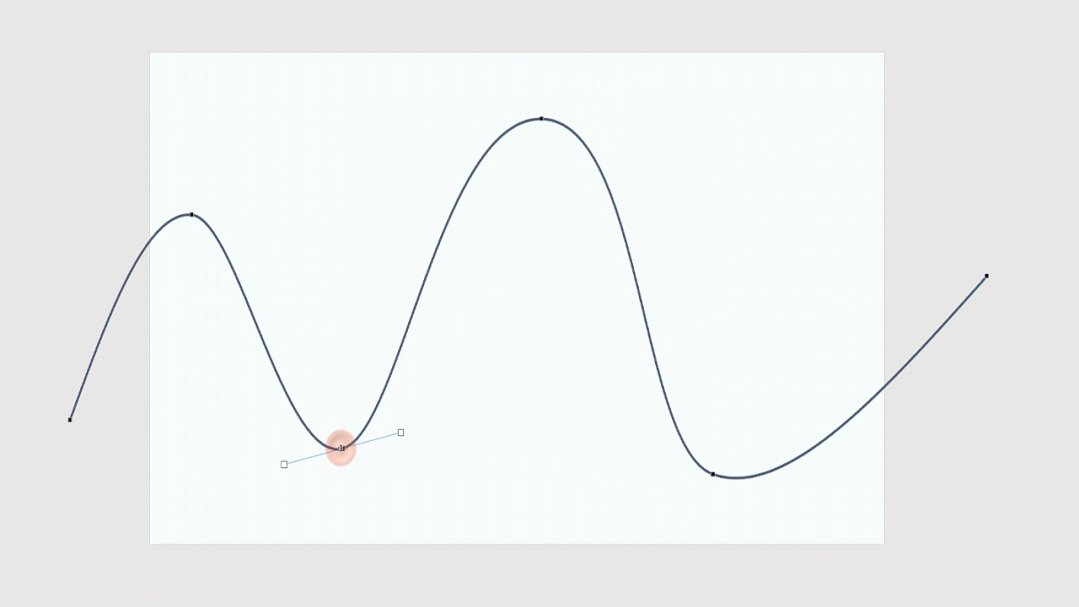
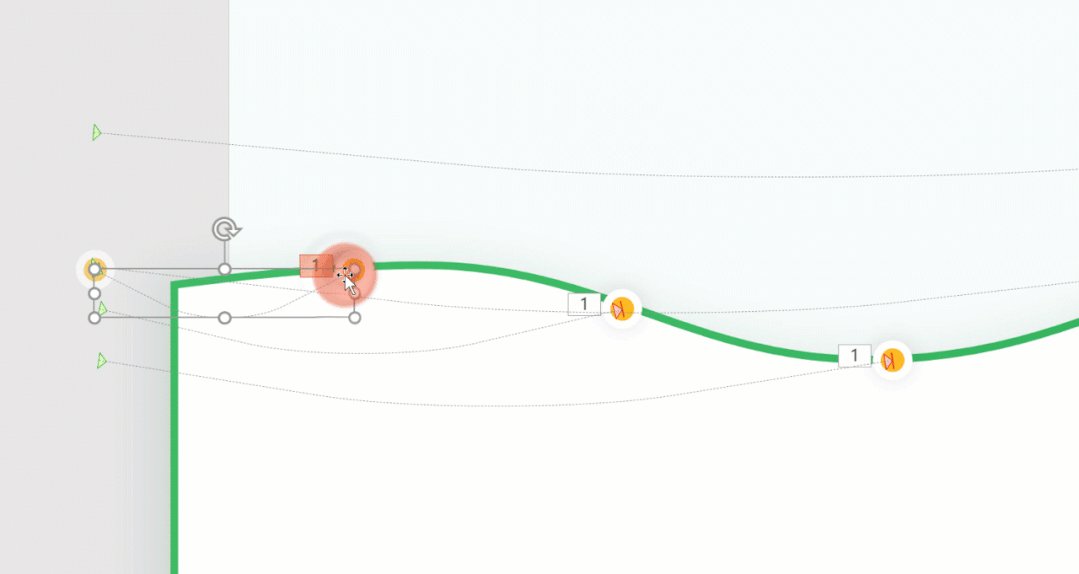
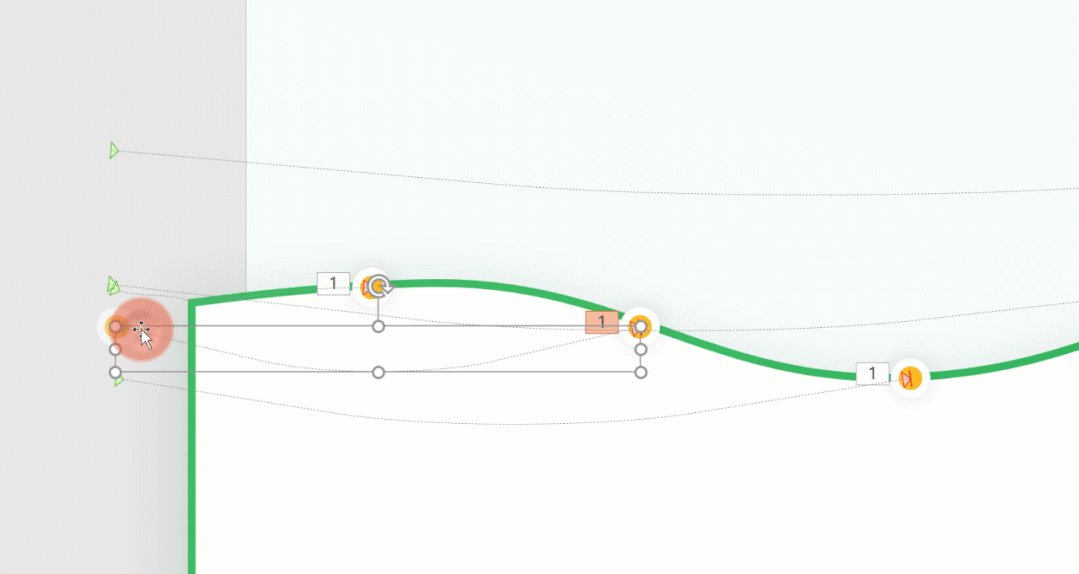
曲线生成后,可以接着做一些细微的调整,直到调整出比较满意的弧度。
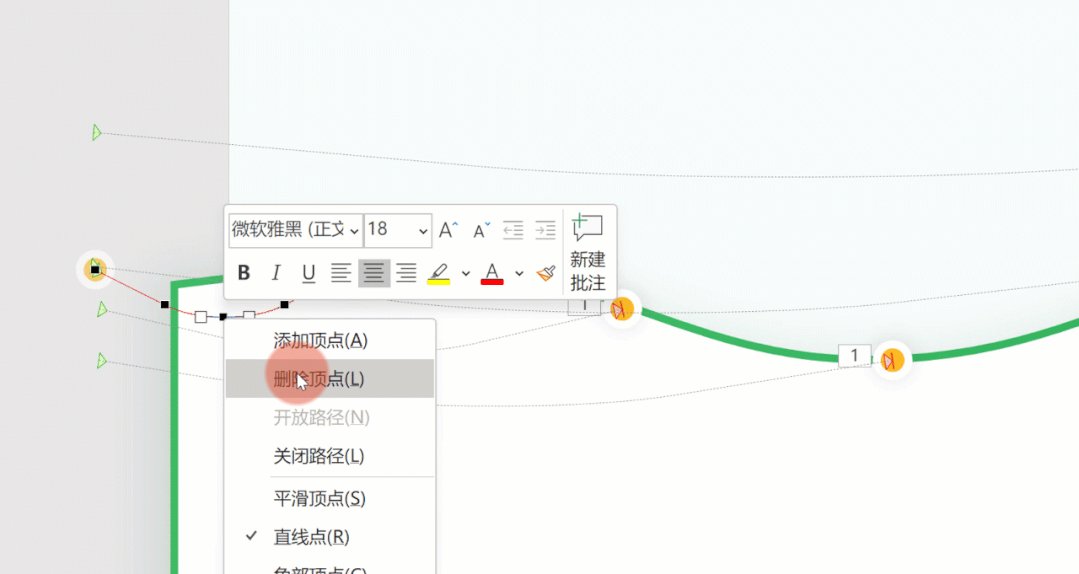
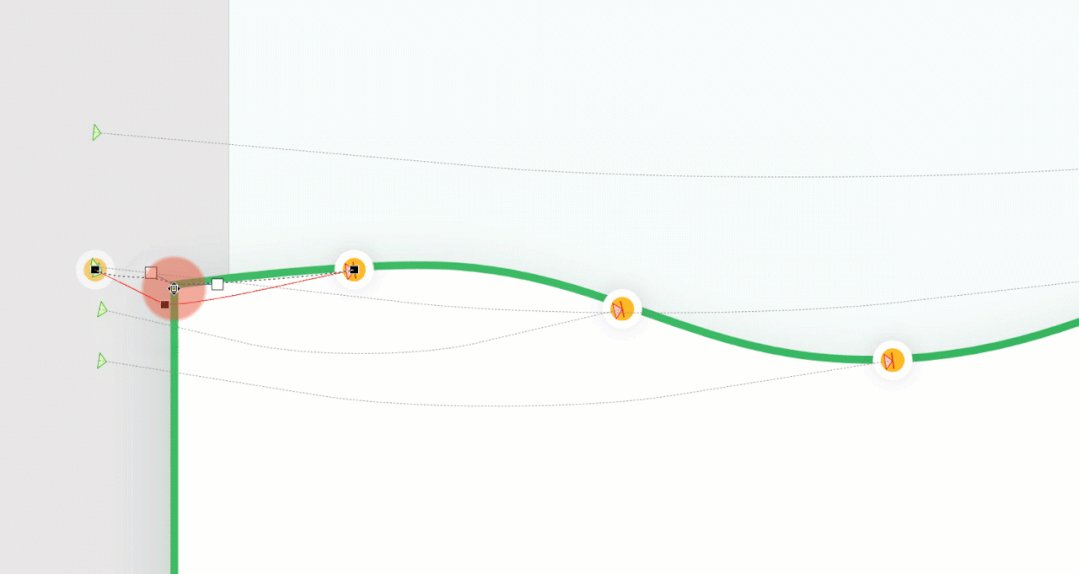
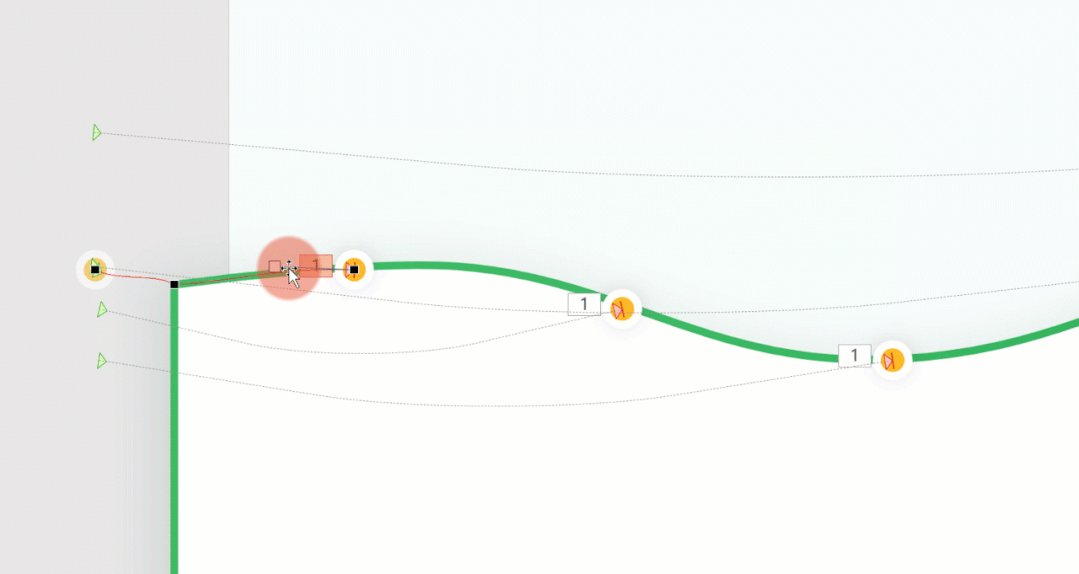
具体是:右键 ——【编辑顶点】,对于中间的锚点,用平滑顶点功能,并且拉动滑块。

用一句话概括以上的操作,那就是:用尽各种各样的办法,让这段曲线变得更丝滑~

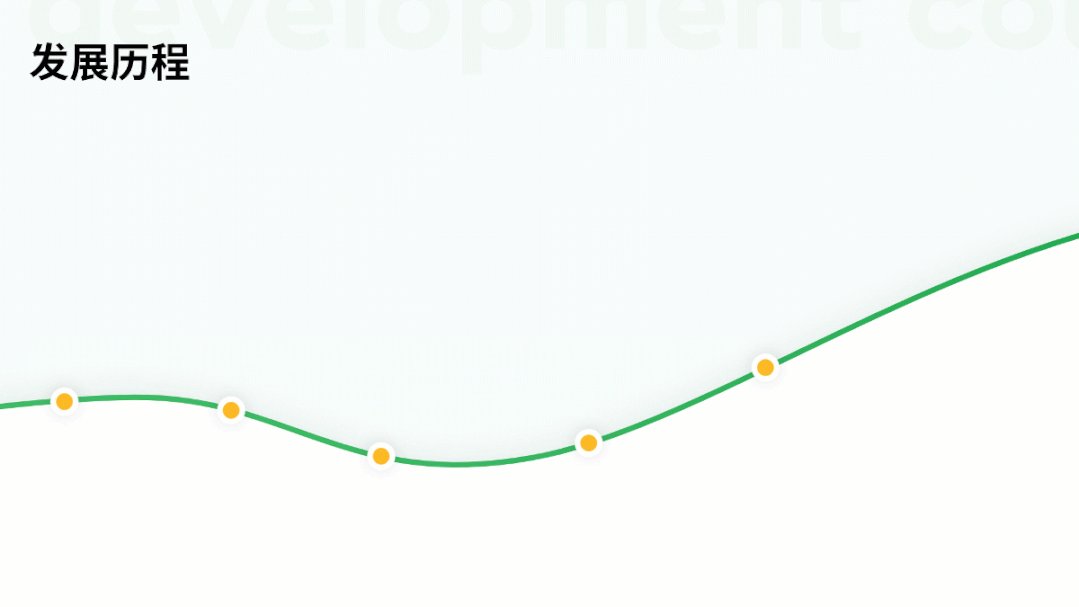
完成好曲线后,插入几个圆,设置好填充色和框线,按照预定的文字内容排版位置。

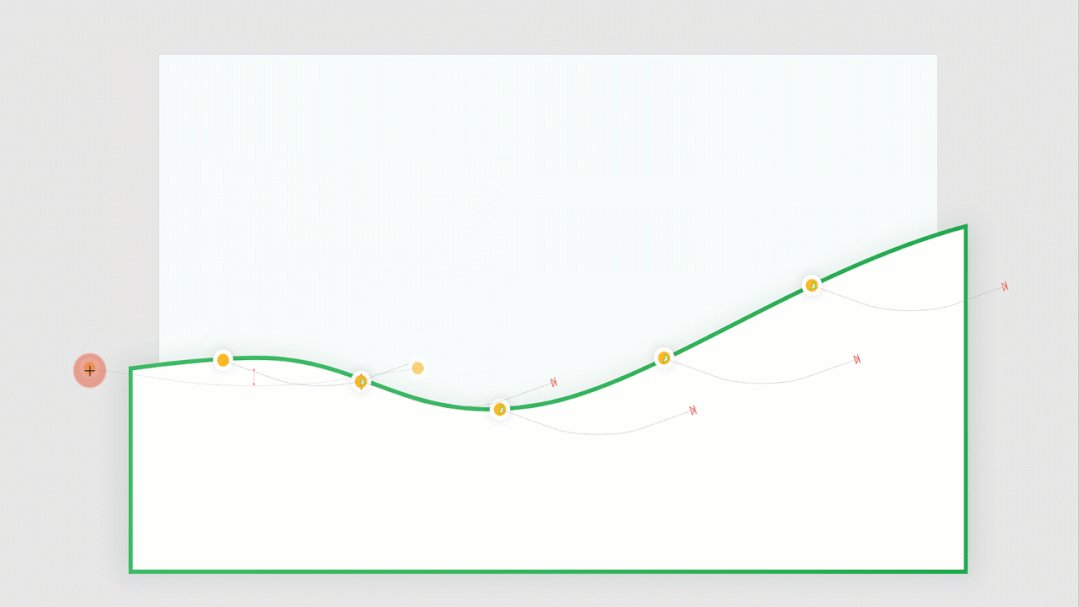
接着,给这些圆形节点,添加我们上面介绍到的【弧线】路径动画。

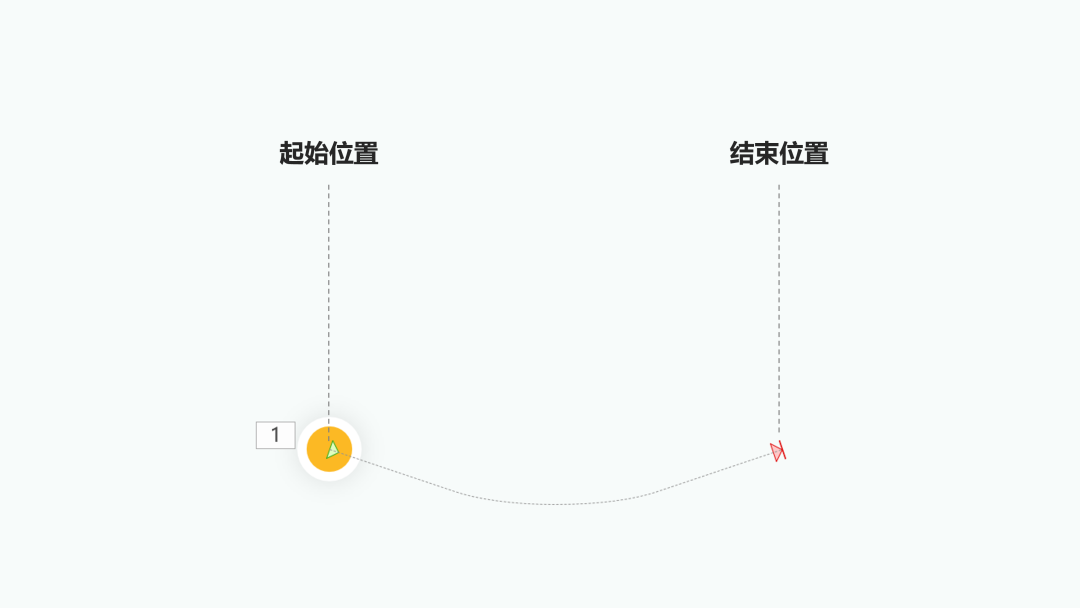
点击【弧线】动画后,可以看到动画路径上,分别有一个绿色和一个红色标签。
这是什么意思呢?
绿色标签代表的是元素在这段路径动画里的起始位置,而红色标签对应的就是结束位置。

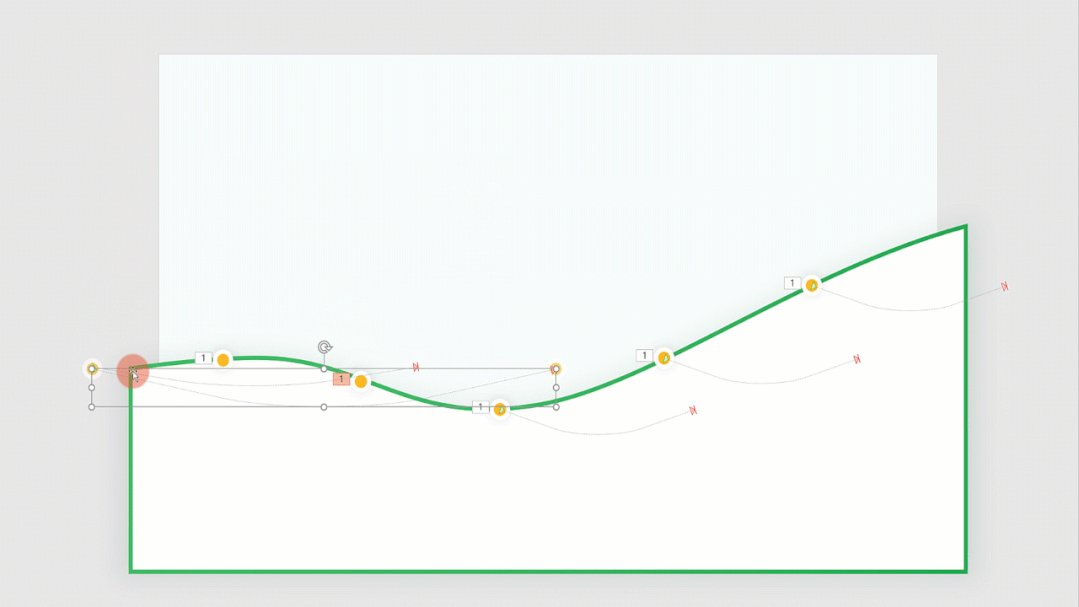
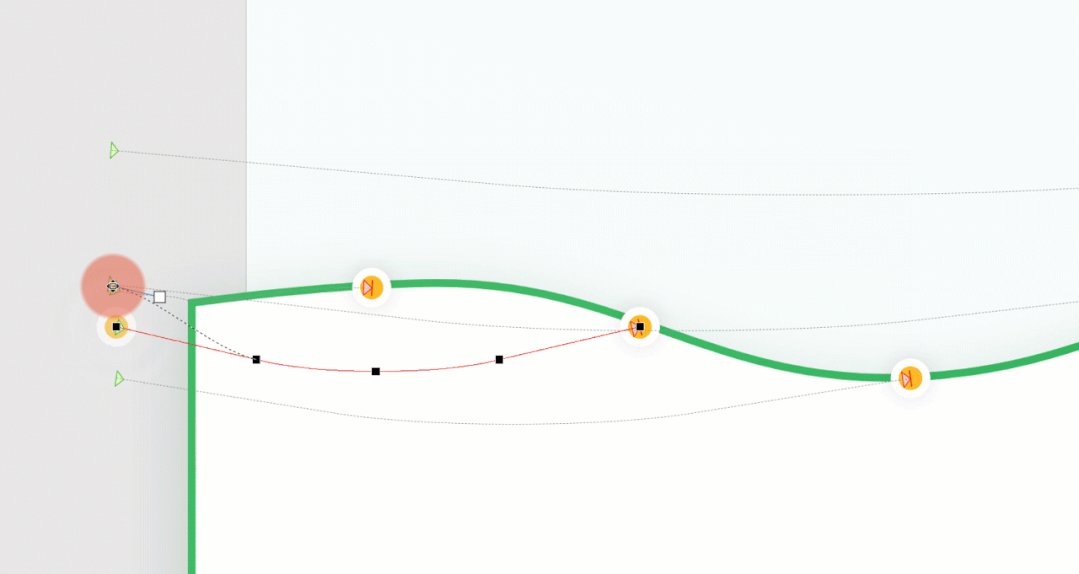
我们处理绿色标签,先将这些绿色标签,移动到画布之外的弧线起始位置,这样元素才有从左边进入到页面里的效果。

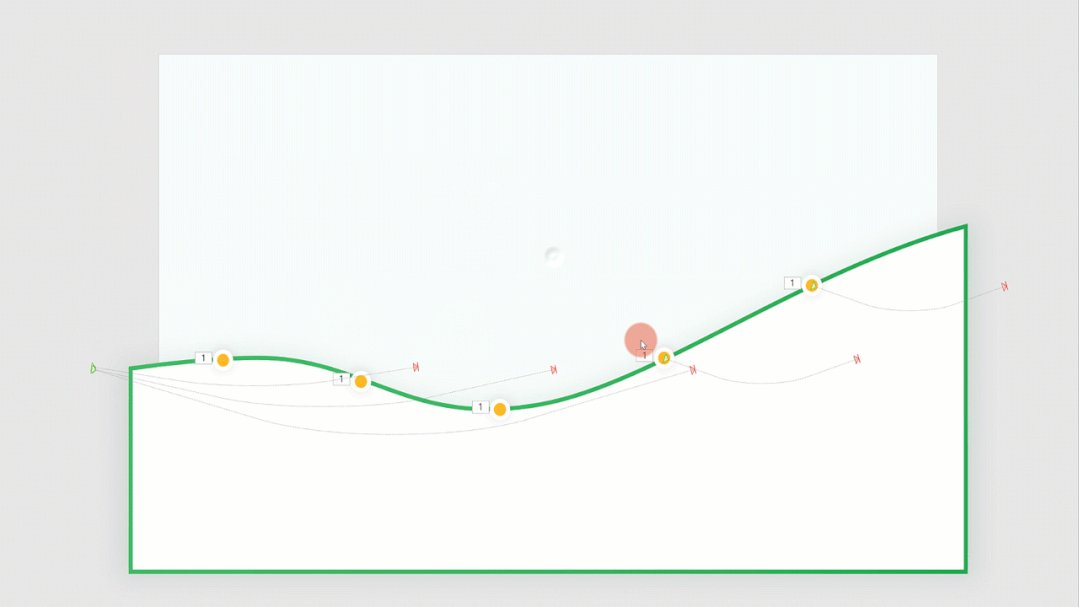
完成后,把红色标签移动到已经排版好的各个元素的位置。

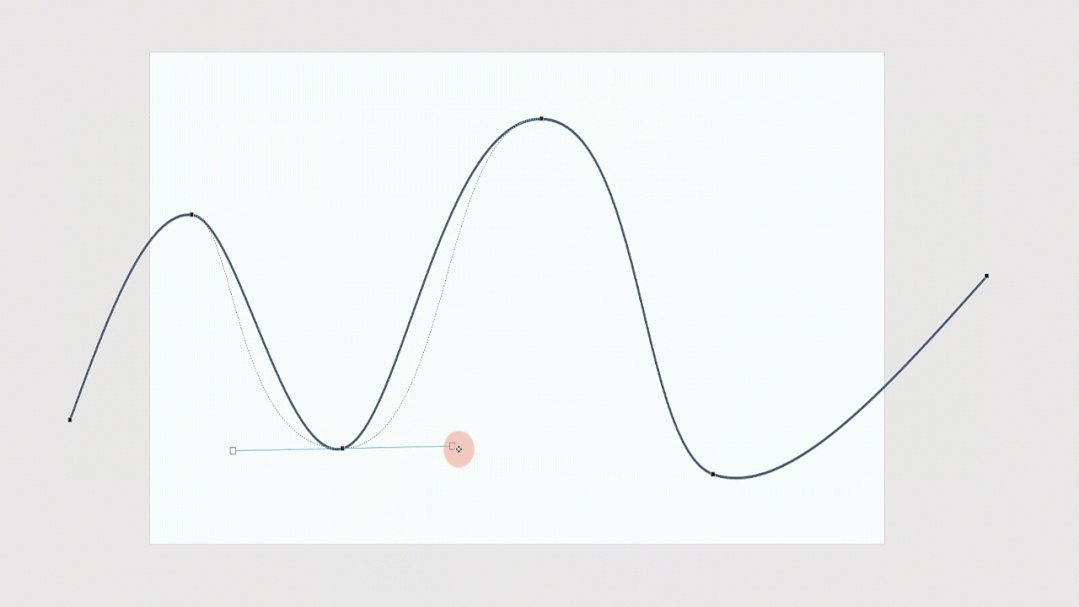
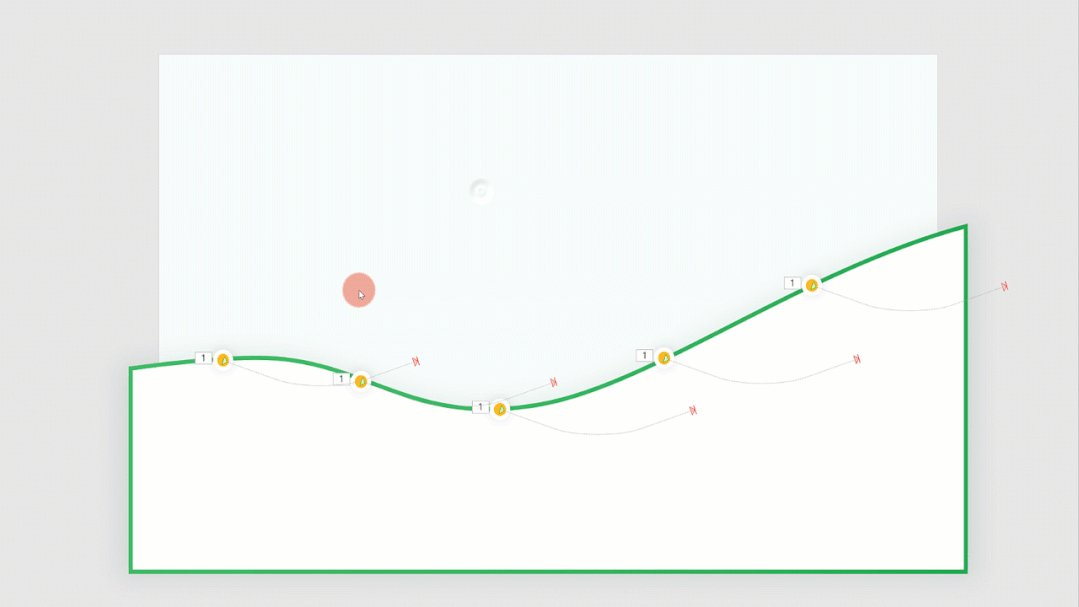
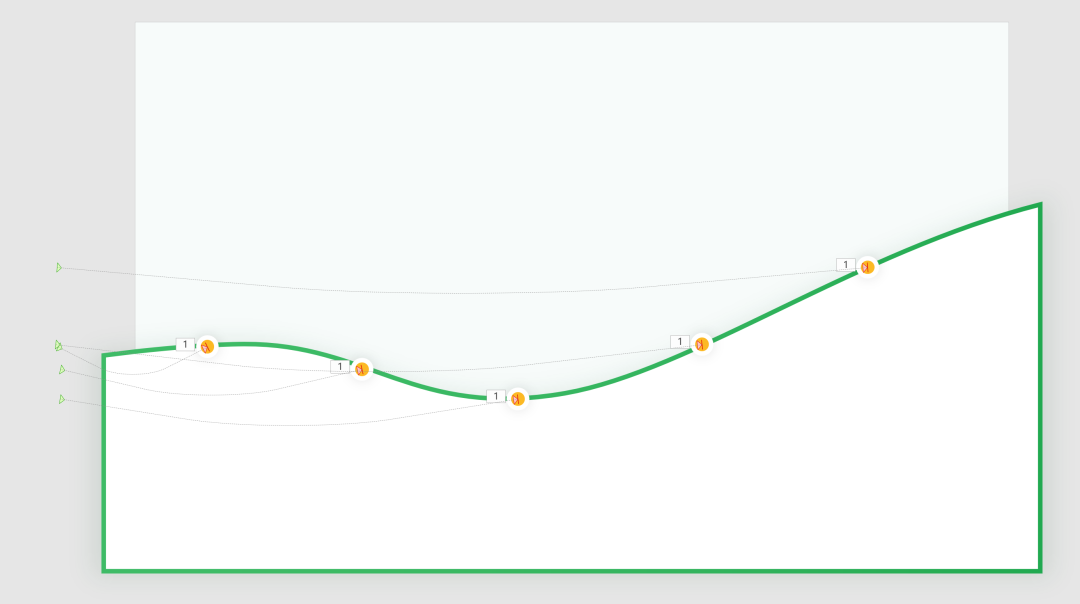
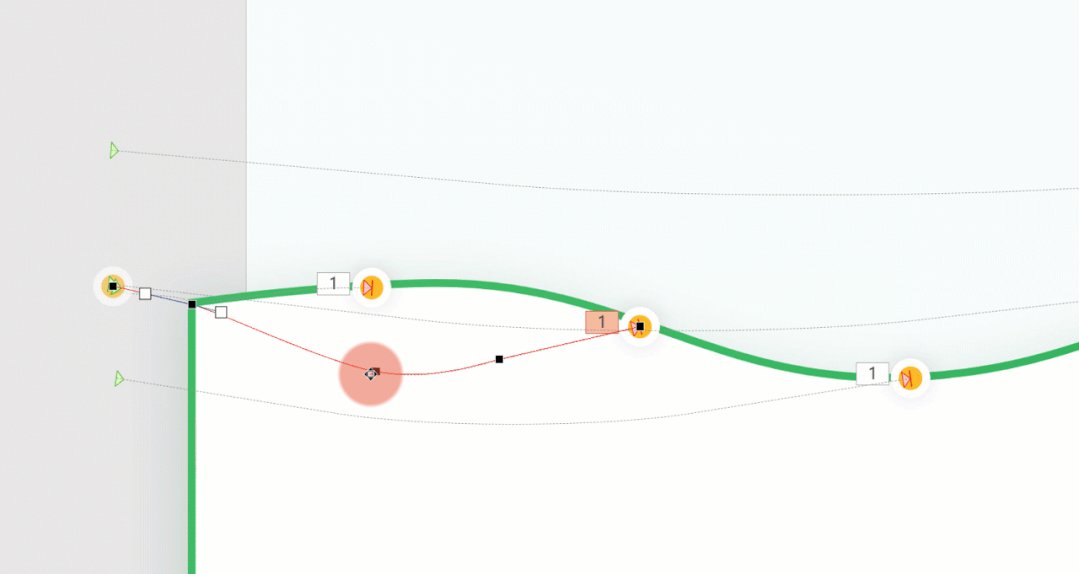
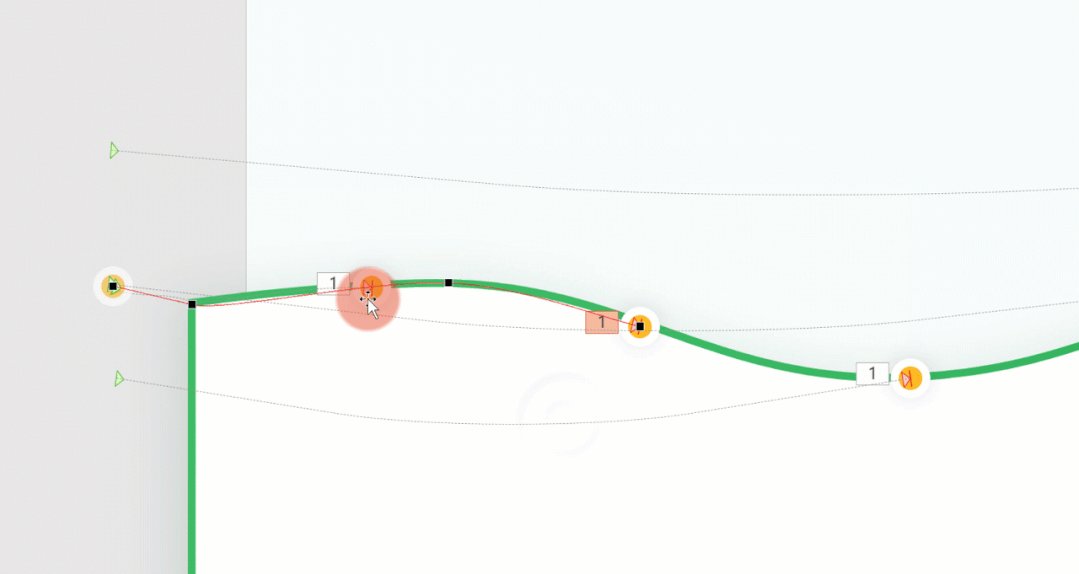
接着,我们根据曲线,调整【弧线】路径动画的弧度,这个过程与最开始调整弧线类似,最终目的是为了让两端曲线重合,这样就能做出元素沿着曲线运动的效果了。

其他元素也是一样,当然不同位置的元素要调整的路径会不一样,这个就一个个慢慢来。

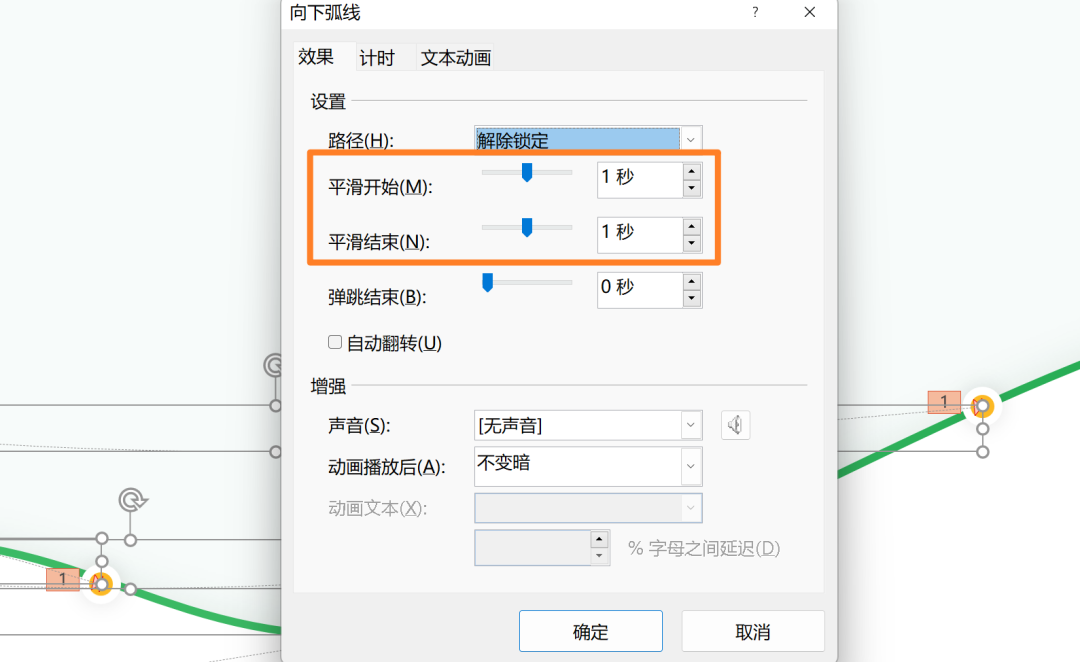
调整好弧线后,给每个弧线路径动画添加丝滑的过渡效果,具体是针对动画,设置【平滑开始】or【平滑结束】。

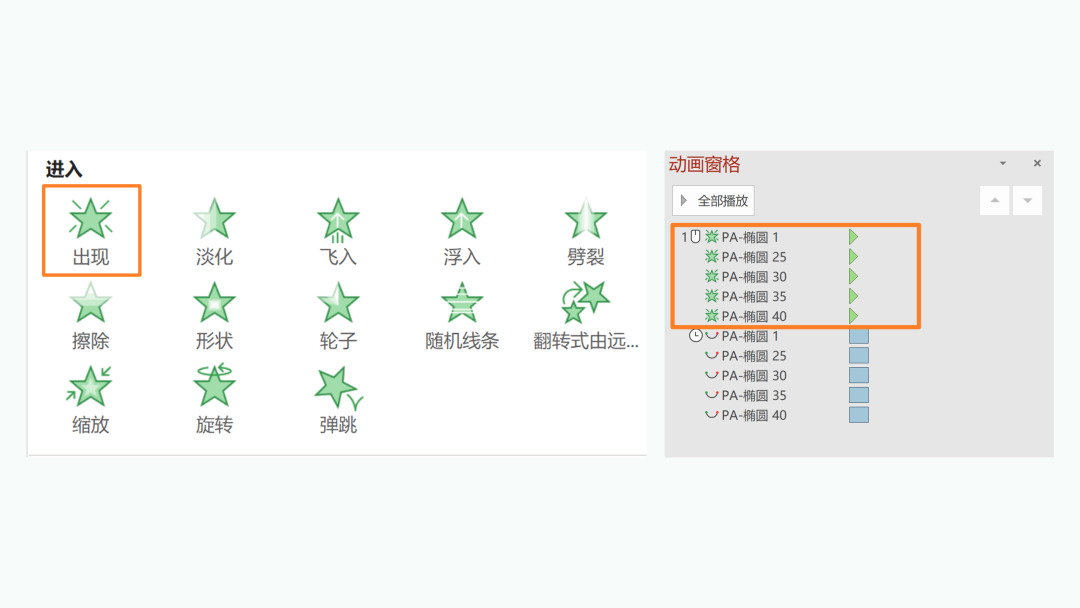
最后,为了整体的动画效果展示,我们再给这几个圆形,加上出现动画,并且移动到动画顺序的最前面。

到这里动画效果的主体就完成了,我们补充上其他文字内容,还可以给正文内容添加擦除效果,来搭配曲线上滑动的小元素。

到这里这页案例就完成辣!
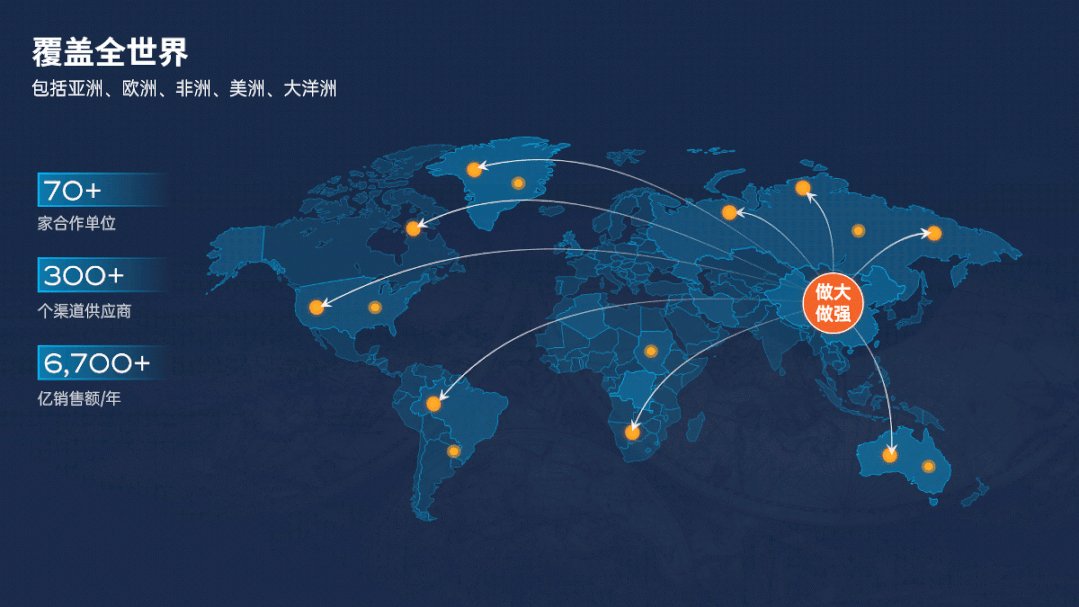
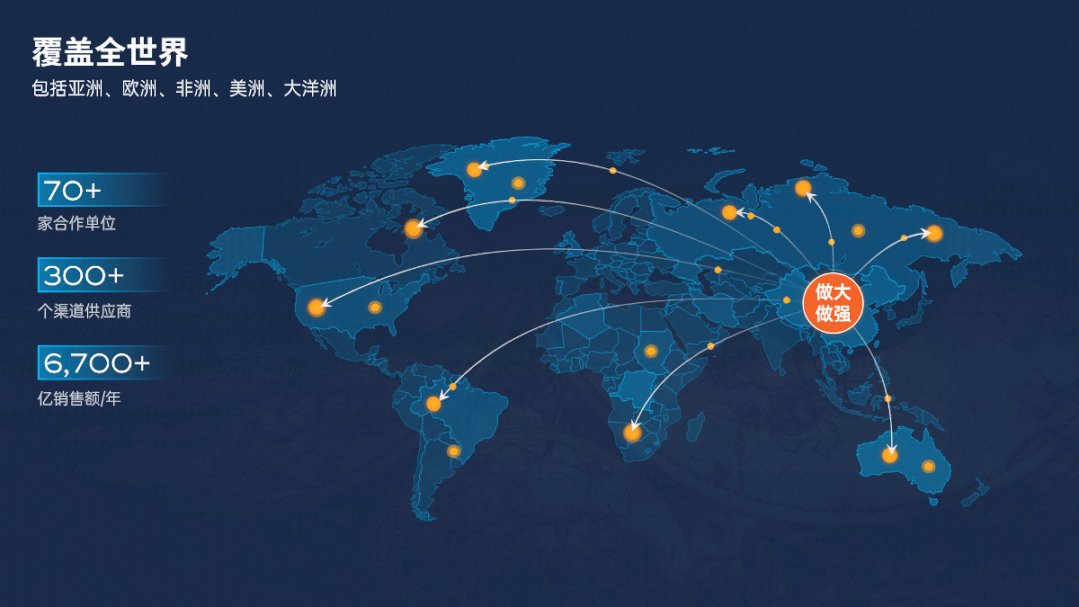
第二页案例的制作手法,也是一样的,学会了上面的小技巧,也就迎刃而解了!

以上就是本篇文章的全部内容,有收获的话,还请大家多多关注~



作者:阿锴
来源:公众号【爱设计PPT】